Contributed by Margaret Smith, Southern Illinois University Edwardsville
- Difficulty: Easy
- Field: History, English
- Tools and resources: Internet access, Google account
TimelineJS a free, easy to use tool designed for digital storytelling through interactive timelines. It allows you to embed media, classify events in groups and eras, and share your timeline in virtually any web venue.
One of TimelineJS’s greatest virtues is that it’s technically very simple. All you have to do is fill out a spreadsheet, and the program does the rest. Here’s a diagram of the spreadsheet that shows what each column does.
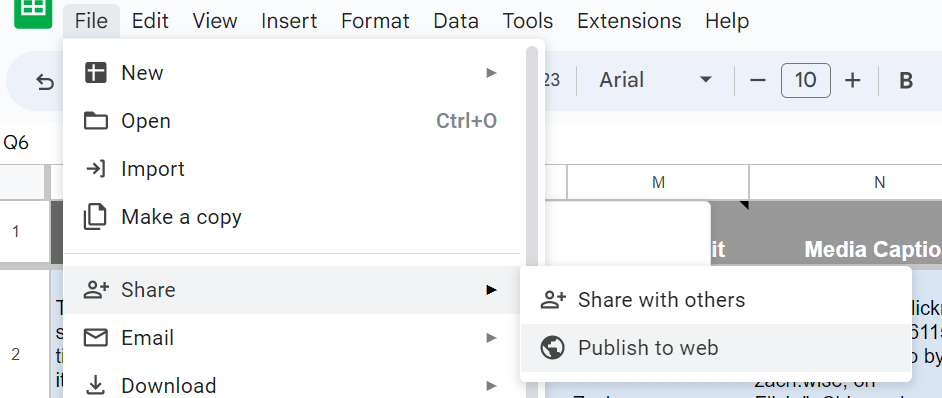
Anatomy-of-a-TimelineOnce you’ve got your spreadsheet ready to go, publish it by going to File > Share > Publish to Web

Close the pop-up, and then copy the URL from the address bar (not the share link!). Head over to the TimelineJS website and click on the green “Make a Timeline” button, which will scroll you down the page.

Paste the URL you copied into the box in Step 3. If you want, you can click on the Options tab to specify features like fonts and navigation.
And that’s it! In Step 4, you’ll find an automatically generated URL to your timeline, along with an embed code that you can use on most websites. (For WordPress, you’ll need a plugin to use iframes.)