Accessing Your ePortfolio
- The URL for your ePortfolio is https://eportfolio.siue.edu/your-name
- To access your dashboard, where you can edit the site, add /wp-admin to your URL (for example, https://eportfolio.siue.edu/meg-smith/wp-admin). Login with your eID and SIUE password.
When you first log in, take some time to click around the dashboard and explore your options. Make sure especially to take a look at Pages, Posts, and Appearance. Those are the sections where you’ll spend the most time.
Required Pages
You’ll find several pages set up for you, which are required for your CODES courses. You’ll add content to these throughout the semester and throughout your time at SIUE.
- About Me
- Learning contracts (CODE 120 and CODE 121)
- Class portfolios (CODE 120 and CODE 121)
- My Goals
- My Journey
Editing Existing Pages
Once you’re logged in, you can edit a page in either of two ways:
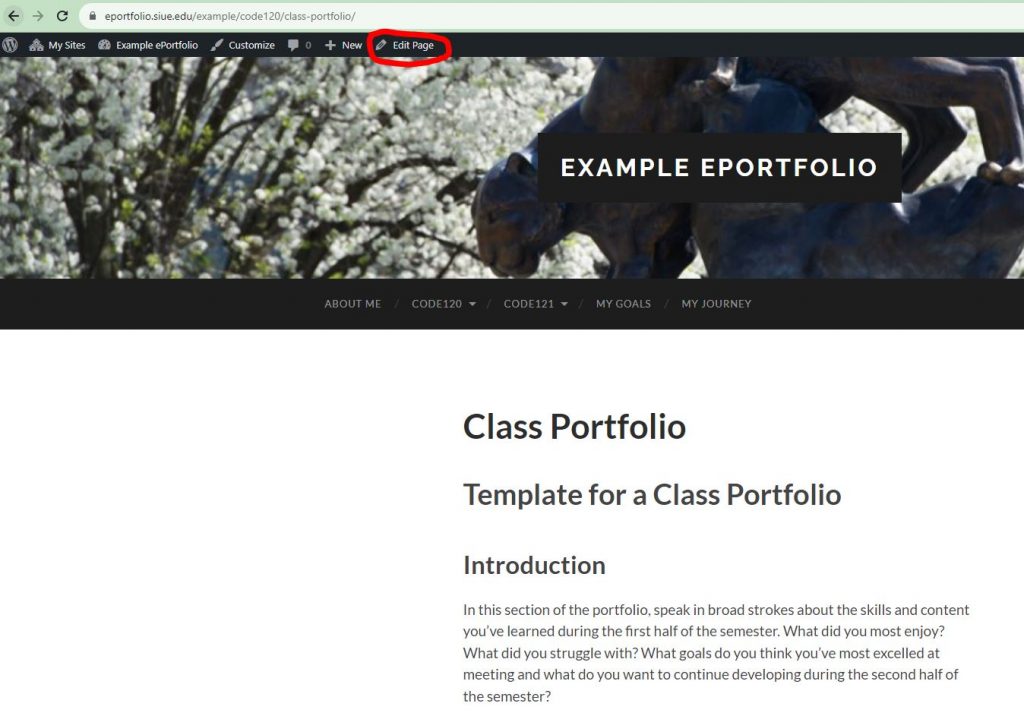
1. If you’re on the page you want to edit, you can click on the Edit Page button at the top. (If you don’t see that black ribbon, go ahead and log in.)

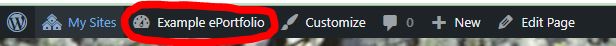
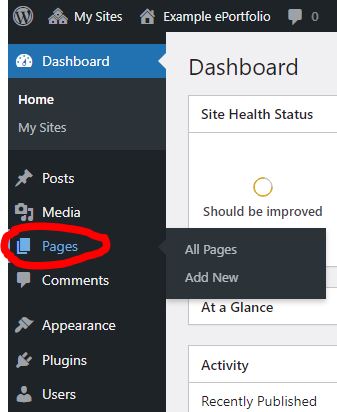
2. You can also edit pages from your dashboard, which you can access by clicking on your site title in the ribbon. (It has the little speed dial next to it.) Once your in your dashboard, you can click Pages in the left-hand menu to access all your pages. Click on a page title to edit.


Adding a New Page
You can put content on your portfolio using Posts and/or Pages. While they look similar, there are a few key differences.
- Posts are usually displayed chronologically on your blog page, and they usually display the author and date. That makes them feel very specific to the moment you write them. They might be a good choice if you’re doing frequent updates on an ongoing project, reflecting on your progress, or reporting on work you’re doing in class.
- Pages are more static. They don’t display an author or date, and you access them through your site menu. Pages are a good choice for broad overviews, reflecting on something you’ve already completed, or general content.
You can add pages and posts either by clicking on the + in the top ribbon or by choosing Add New in the appropriate section of the dashboard.
Adding Content
Whether you’re adding a new page or editing an existing one, blocks are the basic pieces you use to build your post or page. There’s a block for just about any kind of content you might want to add – a heading, a paragraph, an image, a table, etc.
On each of the existing pages, you’ll find a description of what kinds of content should go there. Some pages, like the contracts and class portfolio pages, have a specific template to follow. But feel free to add other pages and be creative in expressing yourself (so long as you stay appropriate!).
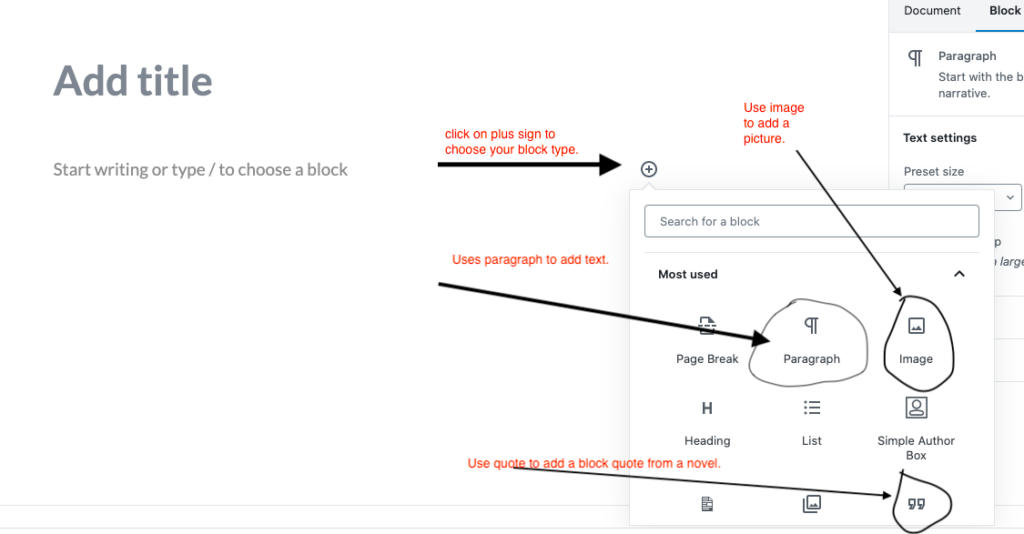
Adding a Block with Text or Media: Click on the plus sign to choose what kind of content block you are adding. Common blocks include “paragraph” to add text, “image” to add a picture, or “quotation” to add a block quote. There are several other block types you can add, but these three are the ones you’ll likely need for class.

- Adding your text: Add a paragraph block and then type your text. Note that a toolbar will pop up at the top of the screen giving you options for formatting the text.
- Adding images: Add an “Image” block. The site will give you the option to add an image from a URL, upload one from your computer, or choose one that has already been added to the media library.
- Adding YouTube videos: When you add a block, under the “embed menu,” choose YouTube video. Add YouTube’s share link to the box.
- Block quoting: If you have a line that is four lines or longer you should turn it into an indented block quote. To do so, after you introduce your quote, add a “quote” block.
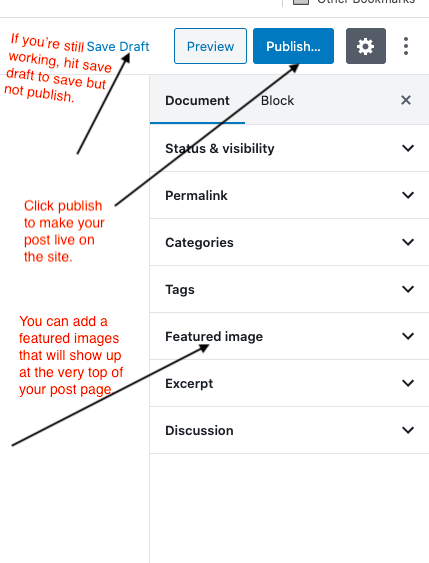
- Saving your work: Click on “Save Draft” and then “Preview” in the widget in the upper-right hand corner to check your work. Take your time, add to the post, and proofread.
- Publishing: Choose “Publish” from the widget at the right for the post to appear on your blog (or at the left of the editor in the “improved” version). If the page has been published before, that button will say “Update” instead.

Feeling Stuck?
If you’re struggling with WordPress or there’s something specific you want to do, you can always make an appointment with Dr. Smith, come to her office hours, or drop by the IRIS Center’s coffee hour.

